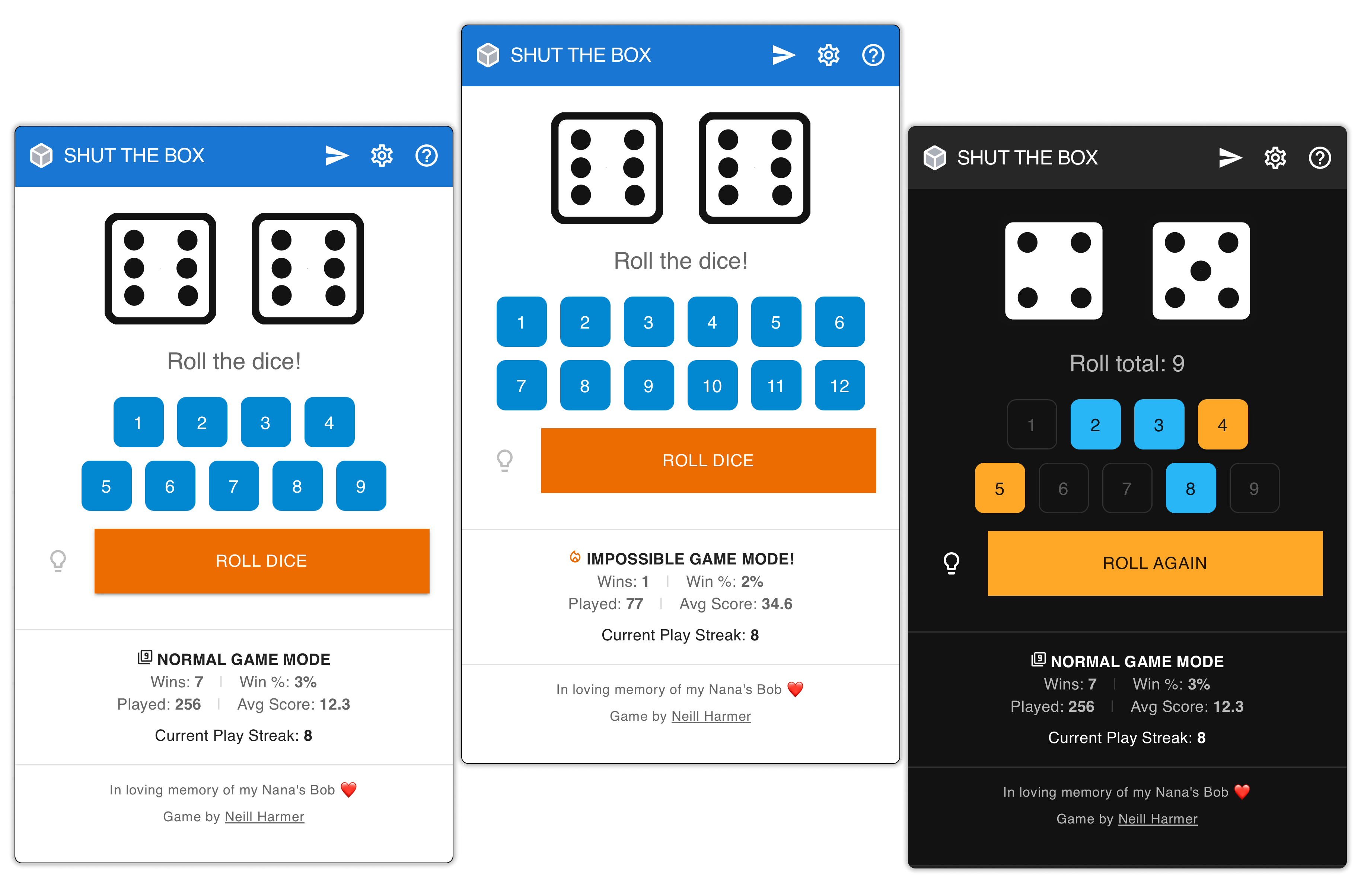
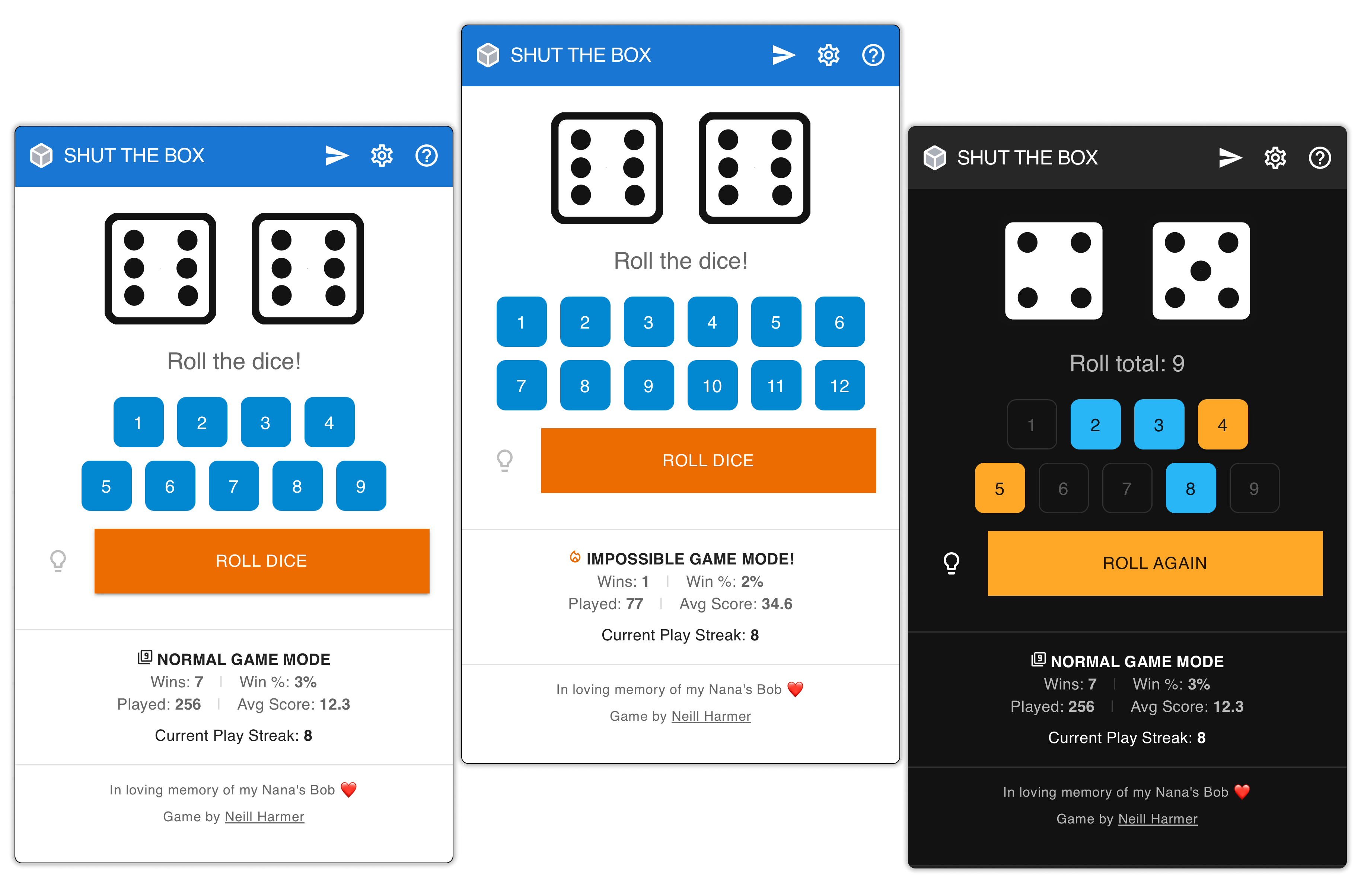
Shut The Box, Game

I'm Neill Harmer, an Engineering Manager with a track record of improving site performance and team efficiency through innovative design thinking and technical skills. I am passionate about creating seamless and intuitive user experiences that drive business success. I have a strong foundation in both design and development, and am excited to bring my skills and experience to a company where I can contribute to advancing innovative projects.